Компания Google обновила свои рекомендации для специалистов технической поддержки сайтов. Изменения связаны с уже традиционным блокированием для поисковых систем JavaScript или CSS файлов вебмастерами. Теперь же специалистам, следует отступить этот этого правила.
Согласно поясняющей статье на Webmaster Central Blog Google, гигант технологий Google, в очередной раз объявил, что намерен действовать как современный браузер, не только в лучшем функционале, но и при индексации страниц сайта поисковыми роботами, которая теперь будет включать в себя CSS и JavaScript файлы.
Google дал явные консультации по поводу поискового робота Googlebot, которому и следует открыть доступ к файлам JavaScript, CSS, и изображения, используемые для визуализации страниц на веб-сайте:
«Это дает возможность оптимального рендеринга страницы, что и влияет на индексацию вашего сайта. Запрет прохождения роботом JavaScript или CSS-файлов в файле robots.txt вашего сайта определенно навредит визуализации сайта при прохождении поискового робота, что понесёт за собой понижение в ранжировании.»
Модернизированная система просмотра страниц как Googlebot потребует некоторого переосмысления в процессе добавления страниц веб-мастерами. Google предупреждает, что специалисты больше не должны смотреть на страницы, как в «текстовом браузере». Страница должна выглядеть одинаково как в браузере у пользователя, так и в инструменте для веб мастеров.
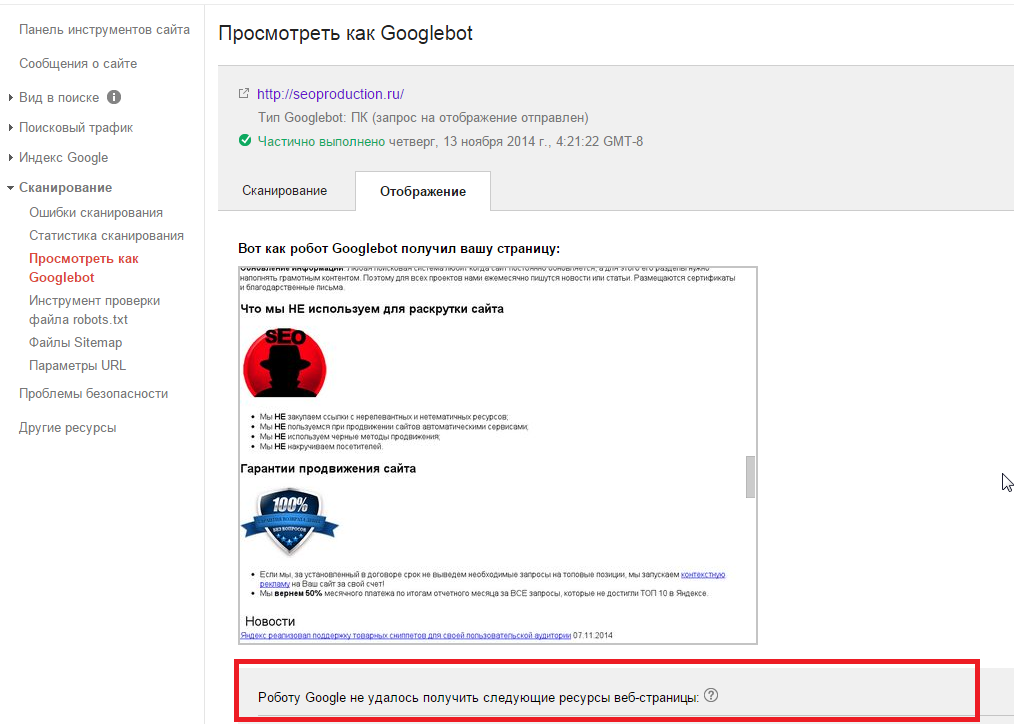
Под новые требования был обновлён инструмент «Просмотреть как» в панели вебмастера. Этот диагностический инструмент, способен оказать помощь в моделировании страницы перед вхождением в индекс.
Как это работает? Согласно Google.Поддержки, функции инструмента полезны для следующих выводов:
Вы можете проверить новую страницу перед добавлением в индекс или добавить для проверки существующую, чтобы получить ответ как робота Googlebot. Такой запрос обрабатывается очень быстро. При этот поисковый робот должен получить все ресурсы для корректного распознавания страницы: изображения, CSS и файлы JavaScript. Вы сможете получить отладочную информацию о безопасности, ответ сервера, визуально сравнить, как выглядит страница при сканировании её роботом.
Примеры возможных проблем, которые могут повлиять на ранжирование:
Пример 1: Сайт блокирует JavaScript или CSS, при этом система индексирования Google, визуально «не видит» страницу как обычный пользователь, а видит только текст